
「ワードプレス」で「コクーン」を使っている方は、YouTube動画をブログに埋め込む際に既定(デフォルト)の 設定ですと、左寄りに配置されます。
できれば中央に配置したいと思っている方は意外と多く、検索すると色々な方法があります。ただ、コクーンでは使えない方法や面倒なやり方も多いです。
そこで、色々確認してみたところ、以下のやりかたが1番簡単でした。
スタイルシートにコードを追加するだけ
YOUTUBEの動画を埋め込んだ際に中央に配置したい場合は、子テーマのスタイルシートに次の内容を追加すればOKです。
.video-container {
margin: 0px auto;
}
margin: 0px auto;
}
スタイルシートはどこにあるの?

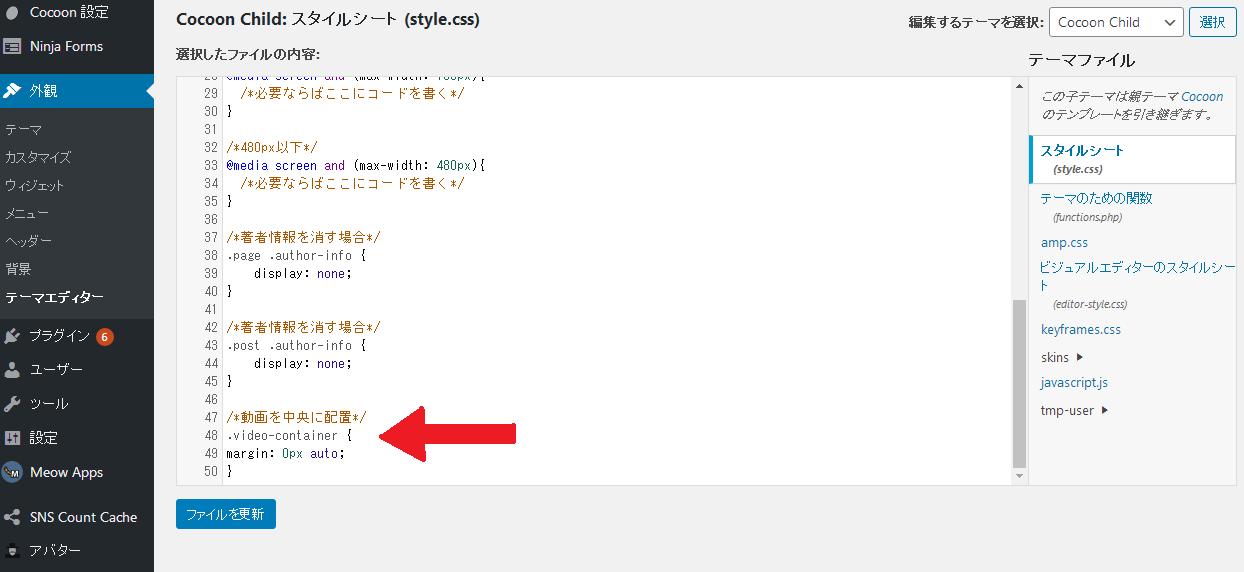
ワードプレスの「外観」→「テーマエディター」を選択すると「Cocoon Child: スタイルシート (style.css)」の画面になります。
スタイルシートの末尾にコードを入れます。
画像では、47、48、49、50に次のように入れてあります。
47 /*動画を中央に配置*/
48 .video-container {
49 margin: 0px auto;
50 }
47の「/*動画を中央に配置*/」はコードの機能としては特に必要ありませんが、後になって何のコードか分からなくなると困るので備忘録として入れました。
最後に「ファイルを更新」のボタンを押して完成です。
投稿の編集の「ビジュアル」を見ても動画は左寄りになっていますが、「変更をプレビュー」のボタンを押して確認すると中央に配置されています。
※記事内容の利用についてはバックアップ等の保全をしたうえで、あくまで自己責任で行ってください。
※この記事に掲載されている情報については最新の情報とは限りません。必ずご自身で事前にご確認の上、ご利用ください。

