
簡単に自分のブログやホームページにオリジナルのGIFアニメを貼りつけたい。
簡単にGIFアニメを制作できないかな・・・
そんなあなたへ簡単な方法をご紹介します!
動かしたい画像を用意する
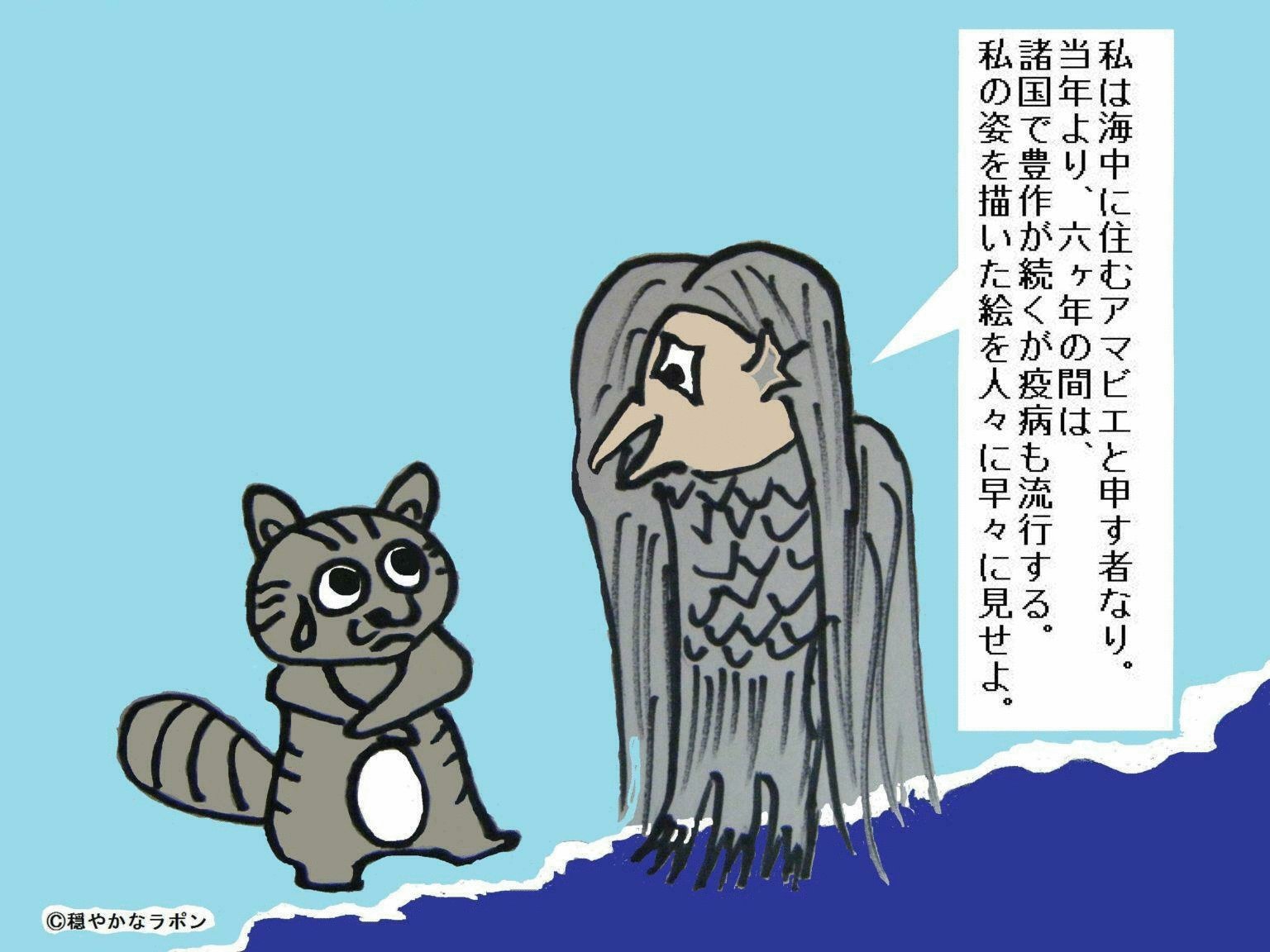
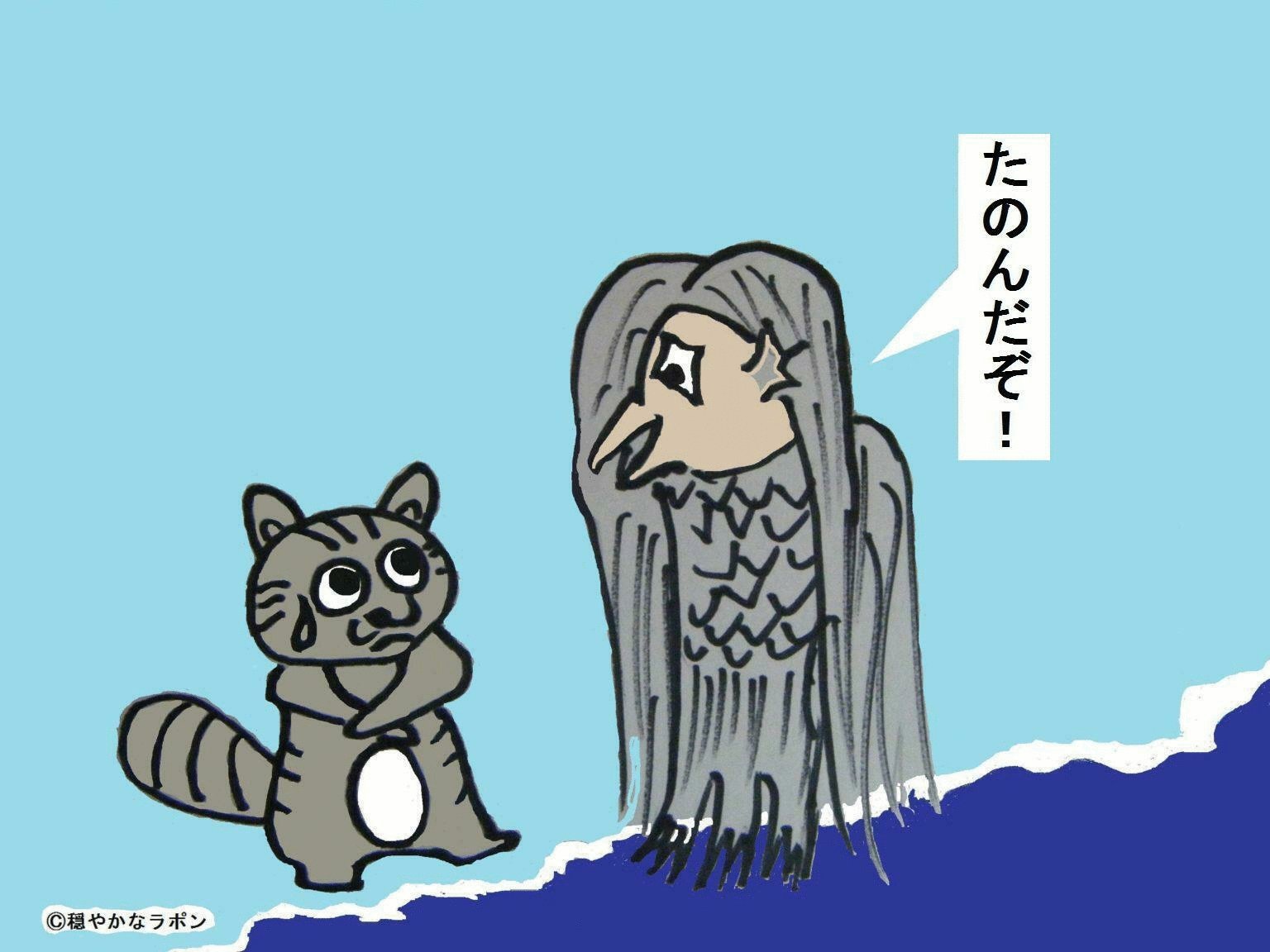
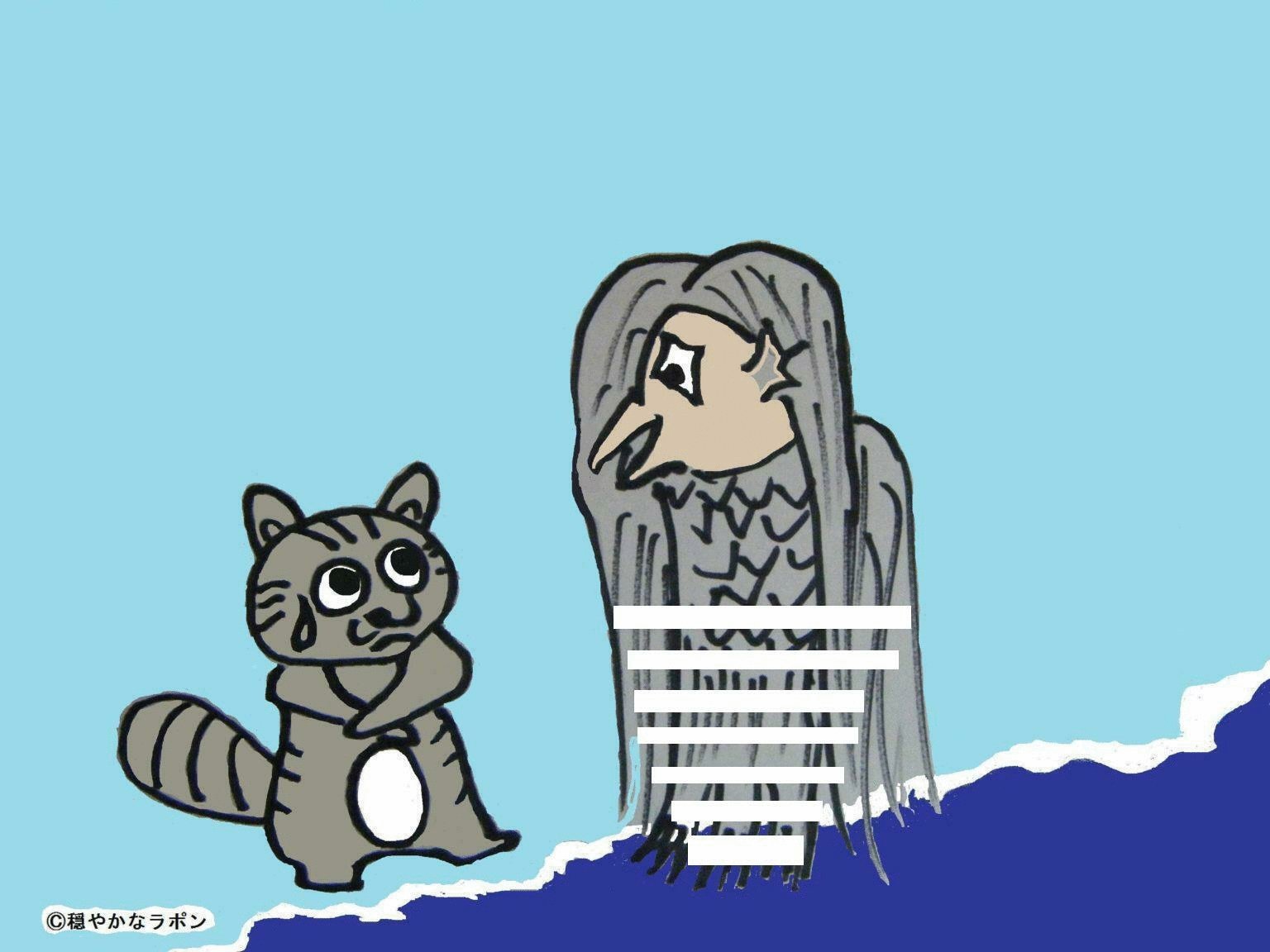
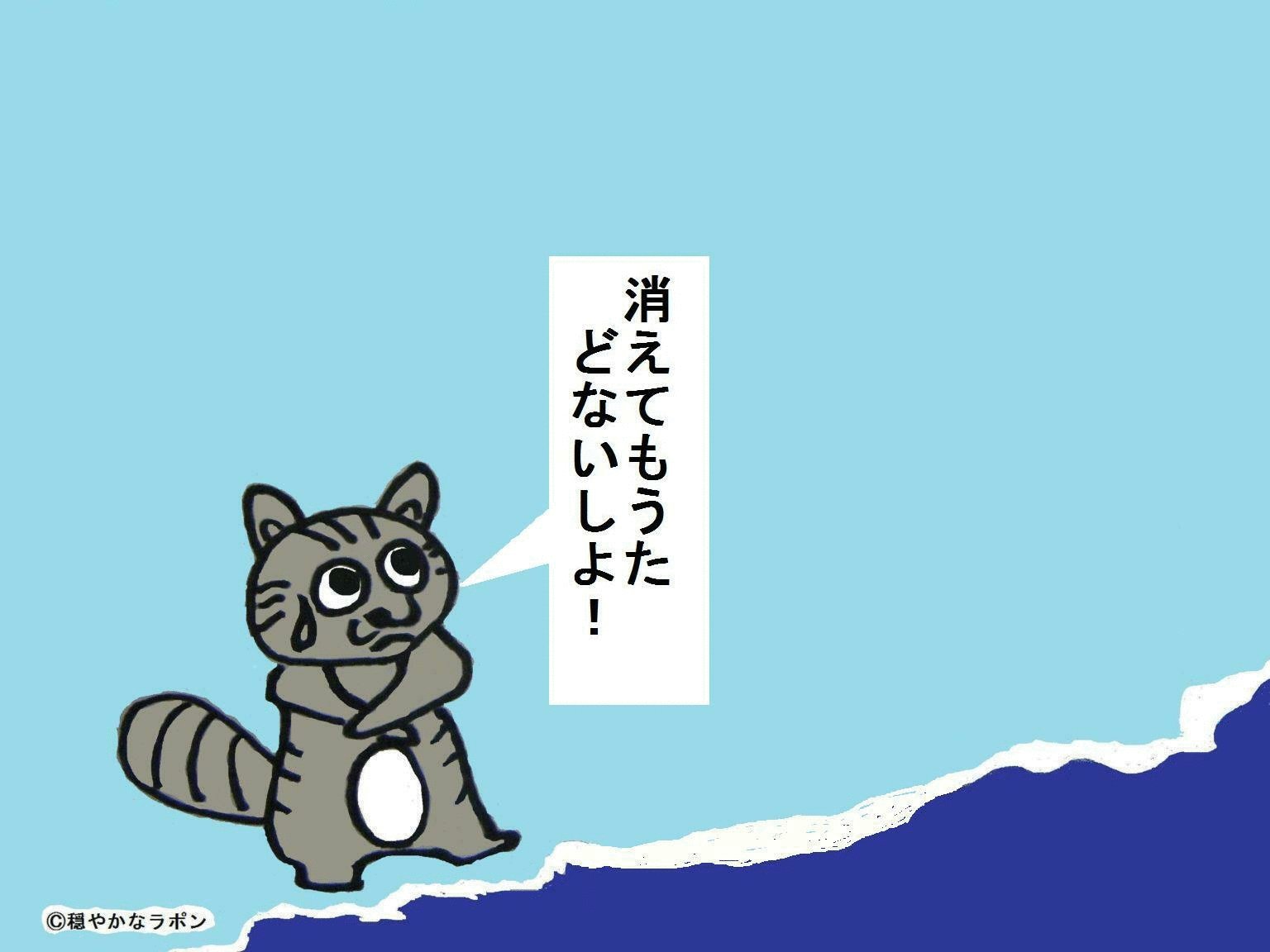
まずは、動かしたい画像を用意します。
次の画像はペイントで作った画像です。まず1つ作ってそれを何枚かコピーし、セリフを変えたり、アマビエを消したりしただけのシンプルなものです。
最初から難しいモノにチャレンジせずに、簡単なモノを用意し、試されたらいかがでしょうか?






GIFアニメが作れる便利な無料サイト
画像を用意できたら、あとはGIFアニメを作るだけです。
次の「バナー工房」さんのサイトでGIFアニメを簡単につくれます。もちろん無料です♪
1/「バナー工房」さんのサイトにアクセスします。
2/「1枚目を選択」をクリックするとファイルが表示されますので、画像を選択します。
3/「画像」にあなたが選択した画像が表示されます。
4/同様に2枚目以後の画像を選択していきます。
5/この記事では6枚を使用していますが、最大10枚の画像を使用できます。
6/「点滅間隔」を調整します。文字を読ませる所は2秒、消える所は1秒などと調整。
7/良ければ「GIFアニメを作る」をクリックします。
8/すると画面がかわり、制作されたGIFアニメが表示され、動きます。
9/GIFアニメの下に「GIF横幅」「GIF縦幅」「GIFサイズ」「拡張子」が表示されます。
10/良ければ、「保存」をクリックしてGIFアニメのファイルを保存します。
11/以下に完成したGIFアニメを貼りつけました。

どうですか?超簡単ですね♪
なお、ワードプレスなどに貼りつける時はフルサイズでないと動きませんので注意して下さい。
※この記事に掲載されている情報については最新の情報とは限りません。必ずご自身で事前にご確認の上、ご利用ください。


